A total of 1591 characters, expected to take 4 minutes to complete reading.
Download Address
GitHub:https://github.com/mcdudu233/StudentManagementSystem.git
Don't forget to give one. Star Oh ~
Project Summary
Brief description
This project is based on the Spring Boot architecture and MySQL database, to achieve the basic implementation of student management system functions. Due to time constraints, we have adopted a technology that does not separate the front and back ends to quickly complete all the functions of the student management system.
-
At the front end, we use frameworks or languages such as HTML, CSS, JS and BootStrap to write front-end web pages, and then use Thymeleaf to render templates.
-
Back-end we use JAVA17 as the locale, and then use SpringBoot as the framework to deal with the MVC relationship. For M(Model), we created the entity package to store various javabean. For V(View), we use Thymeleaf for rendering. For C(Controller), we created controller package to store various front-end and back-end processing classes. In addition, we still use MySQL as the database, and all kinds of SQL statements are stored under the Mapper package.
Interface
The following is a screenshot of some interfaces ~



Architecture

design method
The Webpage Student Management System Based on MVC Framework
Use SpringBoot framework to achieve MVC framework. The front-end uses a Thymeleaf template rendering engine, using the language and framework for HTML, JS, CSS and BootStrap. Back-end using SprintBoot framework, using JAVA17 language, MYSQL(MariaDB) as a database to store data.
Design pattern using MVC(Model-View-Controller):
- Model layer (Model): responsible for data logic and database operations;
- View layer (View): dynamic page rendering through Thymeleaf;
- Controller layer (Controller): responsible for user input processing and service layer logic calls.
Design Process
1. Design databases and classes
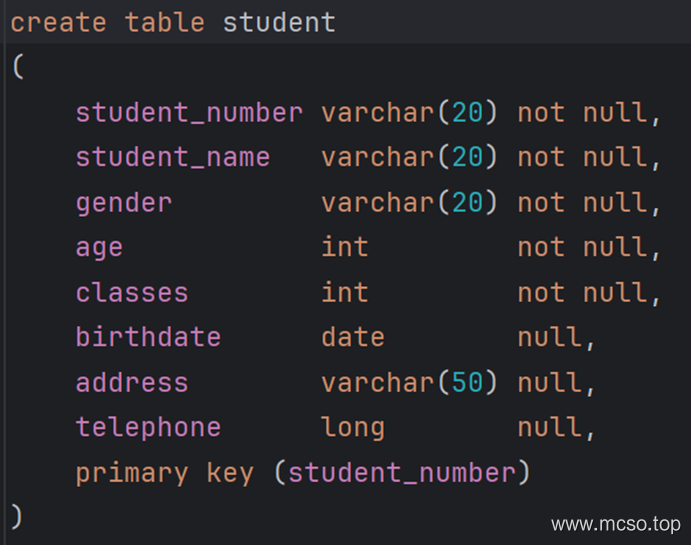
In order to realize all the above functions, we start with the most basic database design. We created user, student, teacher, course, grade, class, student curriculum, and announcement tables. Taking the student table as an example, the SQL statement is implemented:

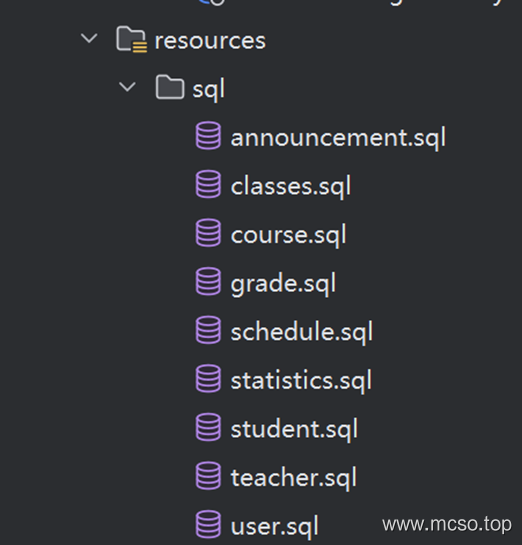
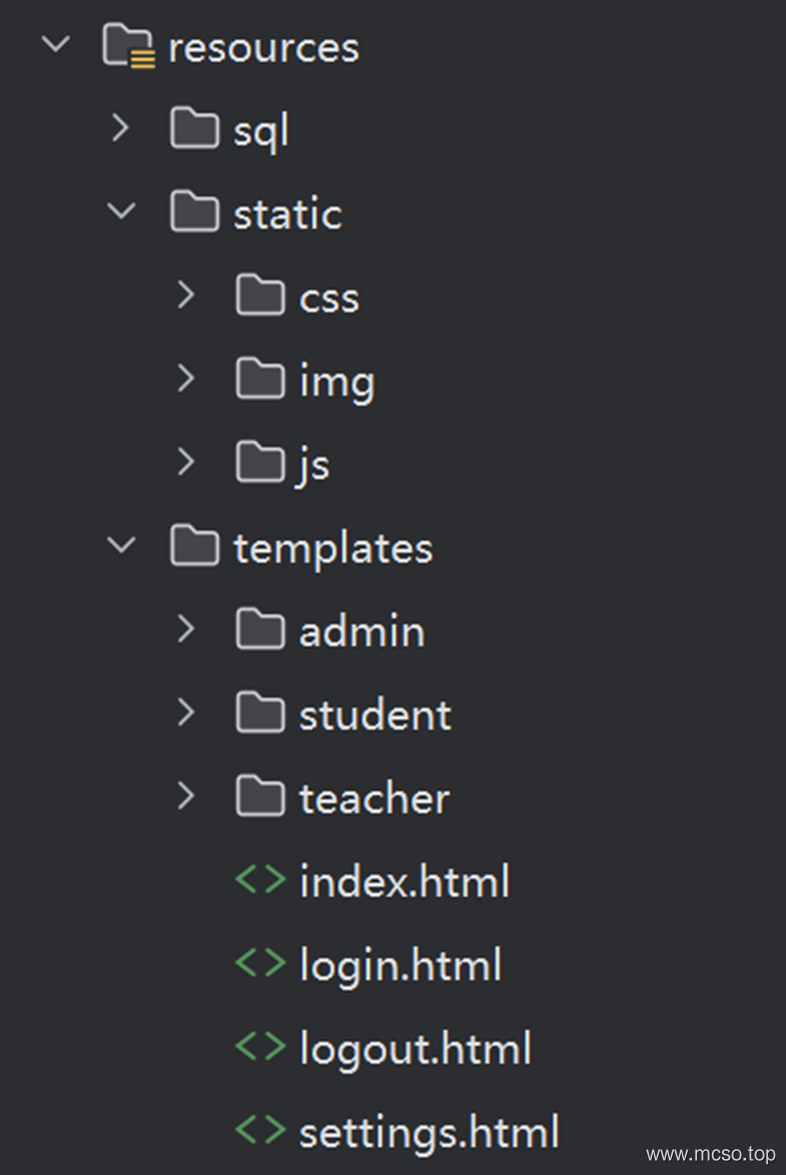
Other SQL files are stored in the SQL folder under the resource folder:

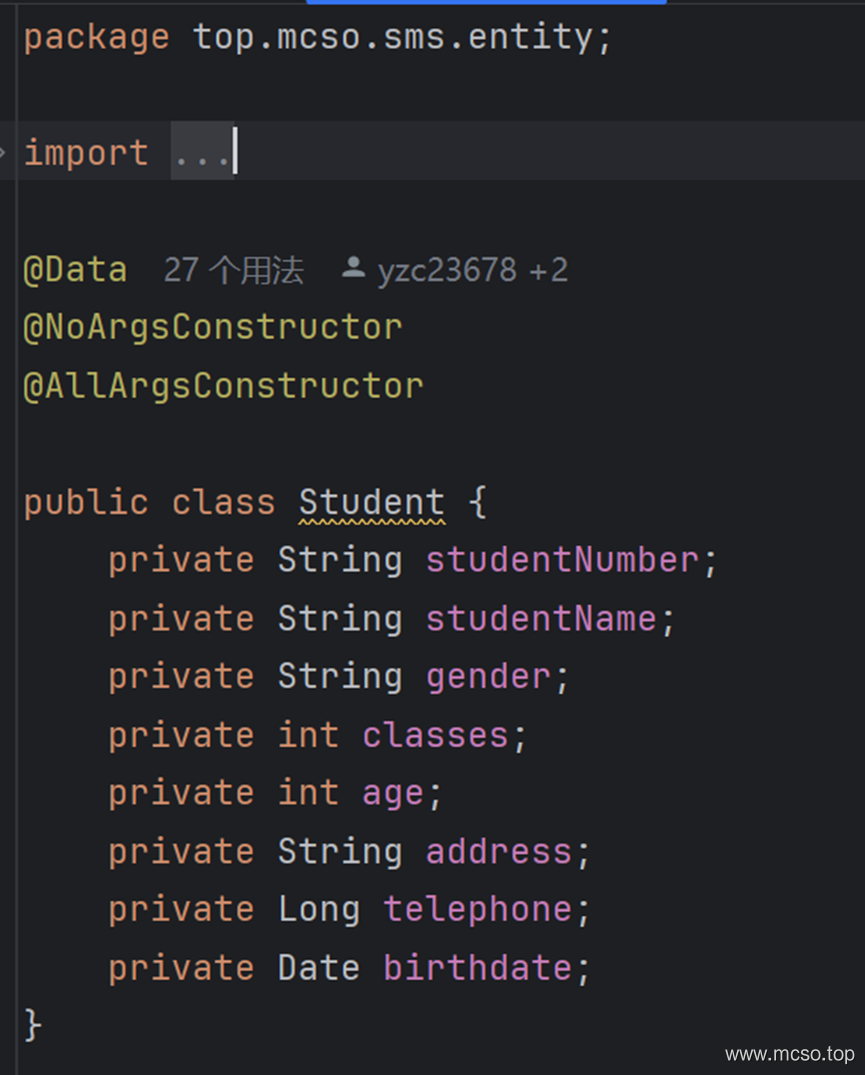
According to the design of the database, for simplicity, our entity classes also use the same format, and use annotations such as @ Data instead of getter, setter, and toString() methods. For example student class:

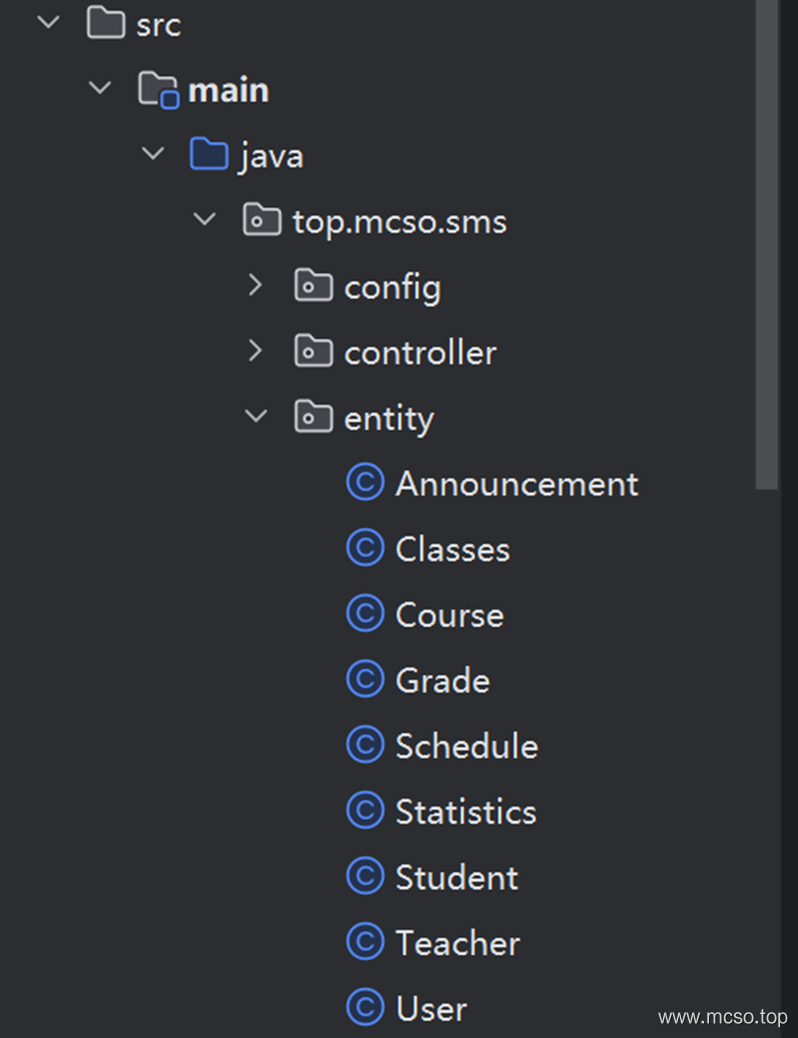
Similarly, other entity classes are similar. We put these entity classes under the entity package under the main package:

2. Data manipulation
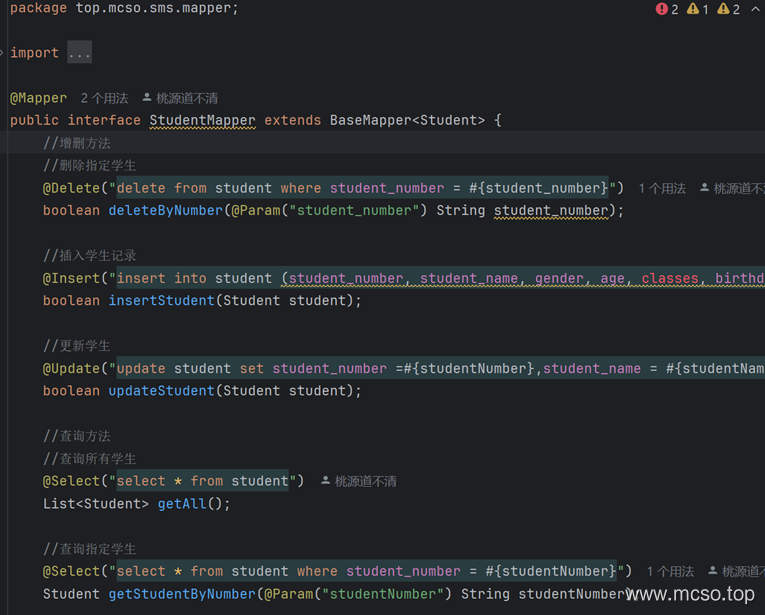
In order to operate on the data in the database, we must implement the service class. First, we created Mapper to process the query statement. The query of the statement uses Mybatis annotations, such as @ Select, @ Insert, and @ Delete annotations. For example StudentMapper:

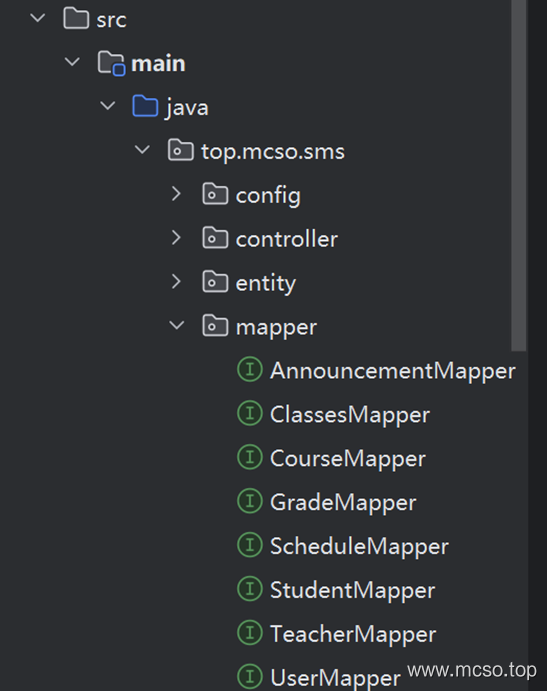
Similarly, in order to facilitate management, we put these interfaces under the Mapper package under the main package:

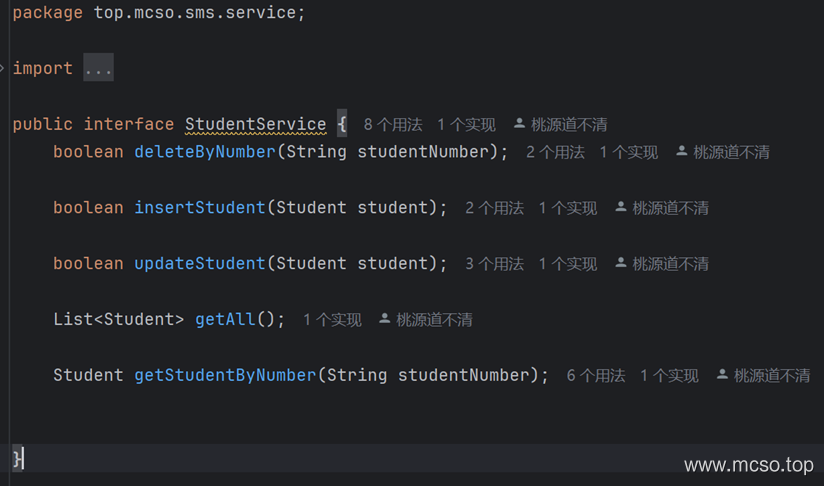
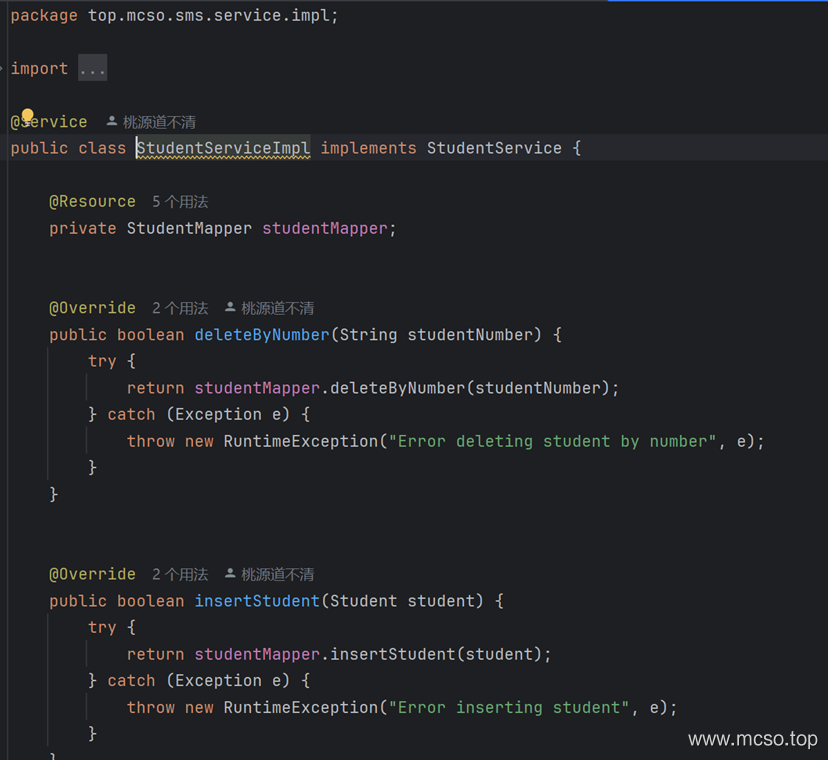
Next, we also provide service classes to operate on these statements, such as StudentService and StudentServiceImpl interfaces for student services and implementation classes for student services, respectively:


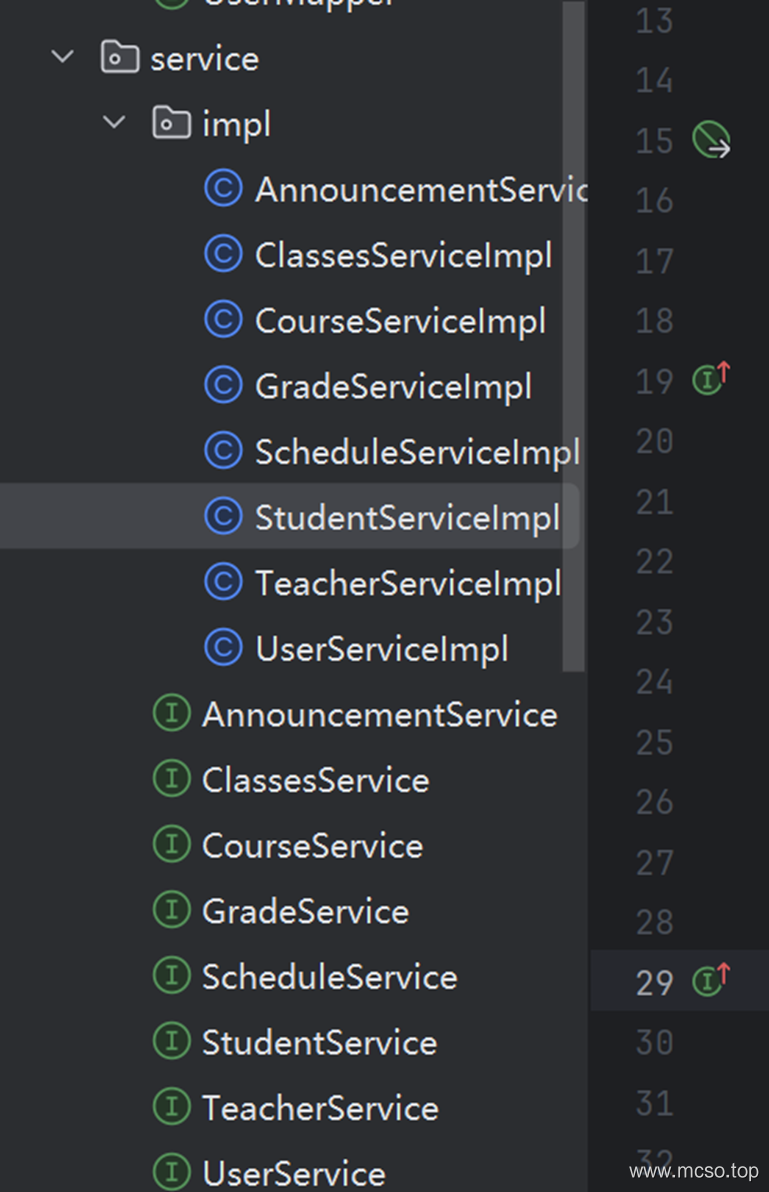
Similarly, put it under the service package under the main package:

3. Control layer design
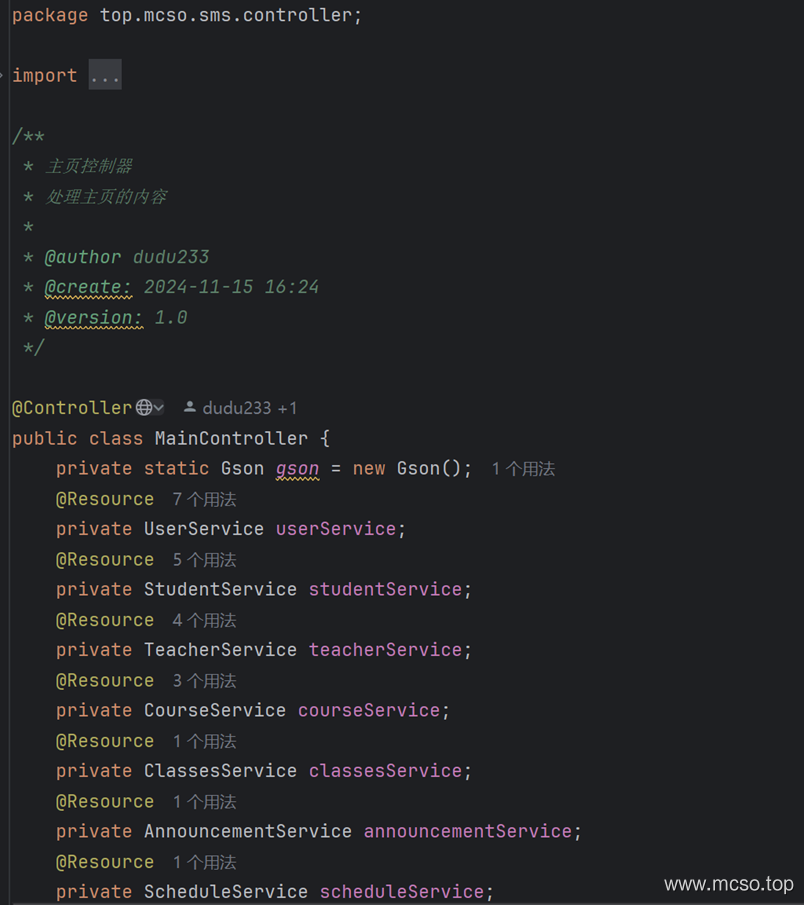
In order to link the data between the front-end page and the back-end, we added a control layer, such as MainController (control of the homepage):

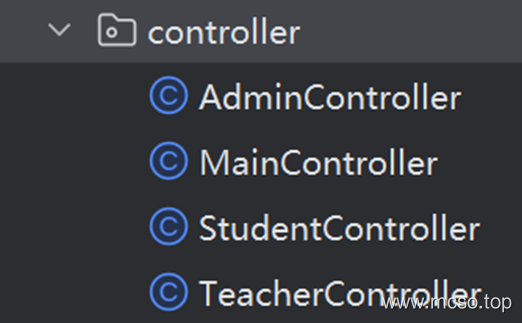
The Controller layer also calls Service services to contact the front-end and back-end data. Similarly, we put them under the controller package of the main package:

4. Page Design
Since there is no knowledge of Java involved here, it is only shown here. Web resources are placed in the static folder under the resource resources folder, and web pages are placed in the templates folder under the resource resources folder.

Show
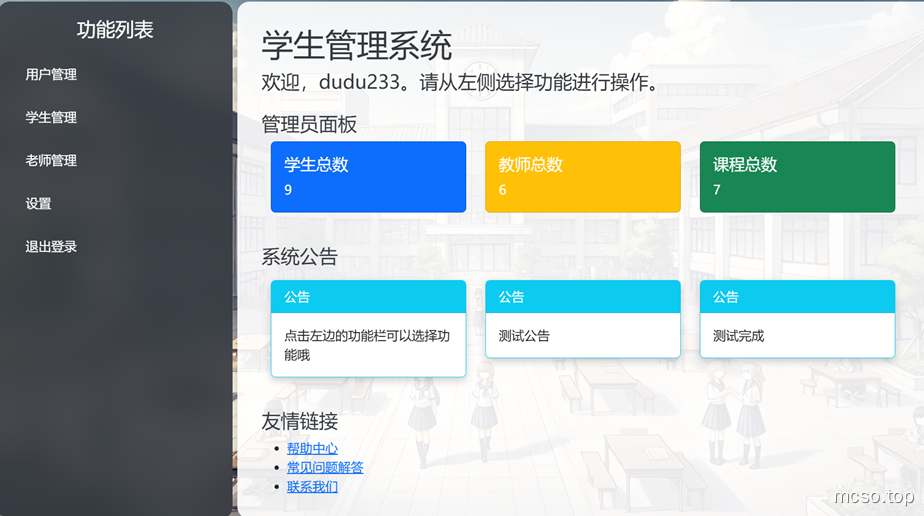
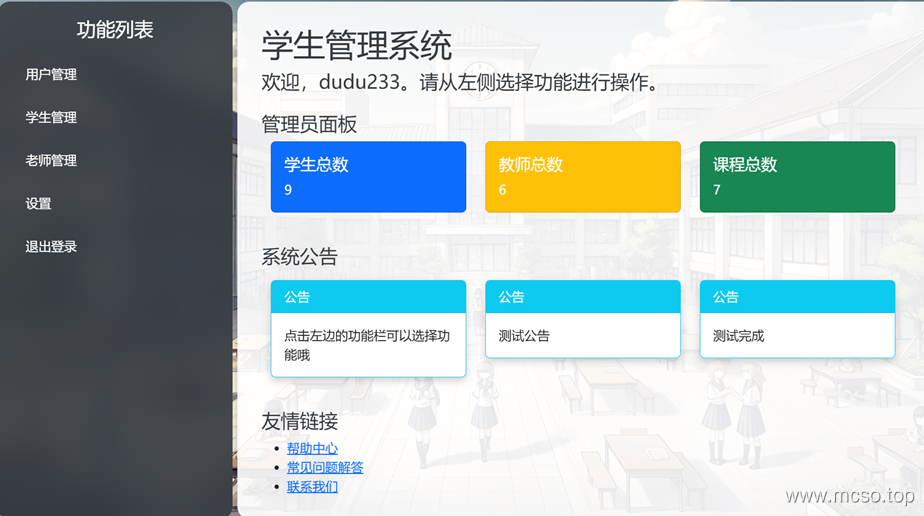
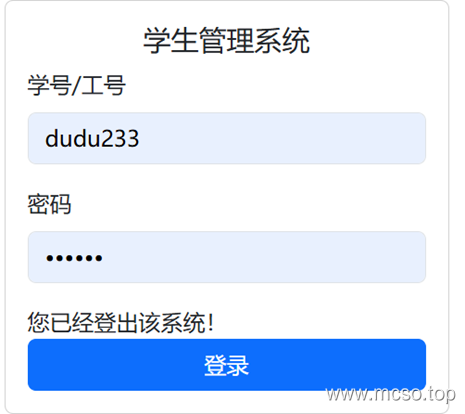
1. Administrator login live:
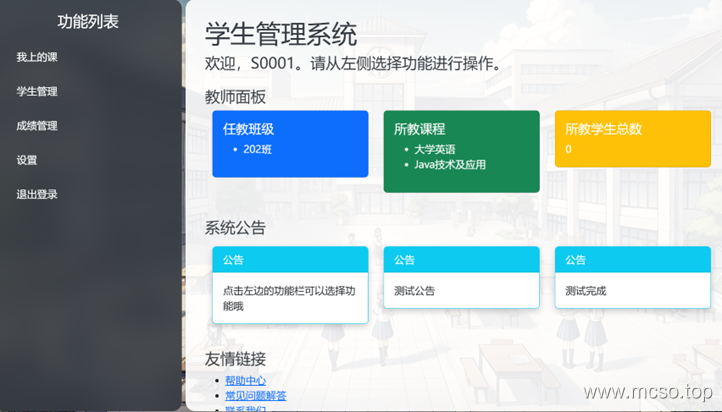
Home page:

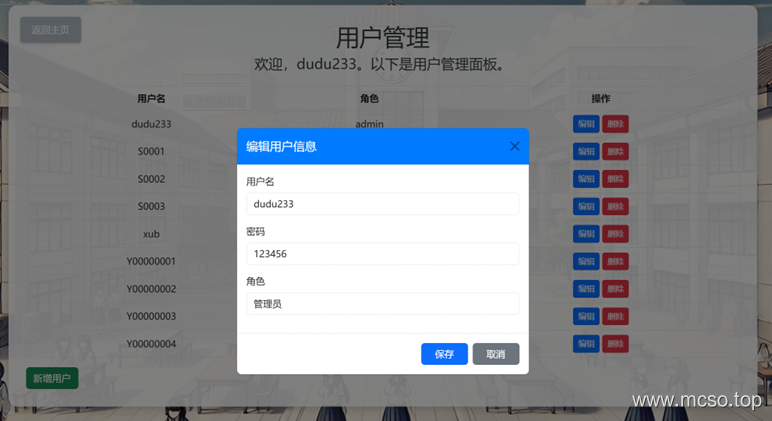
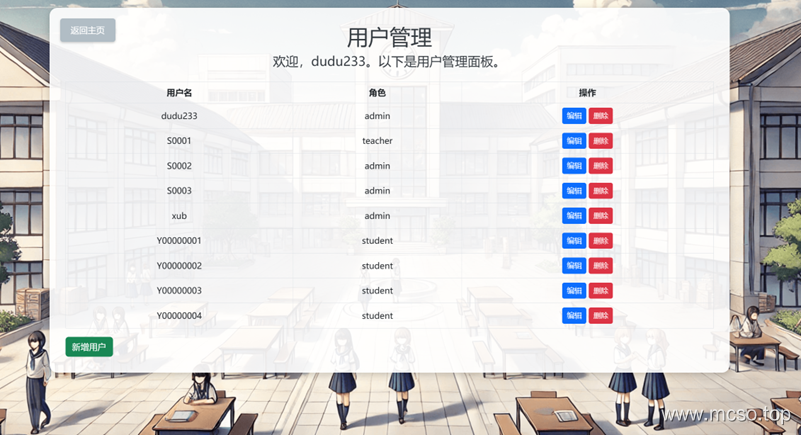
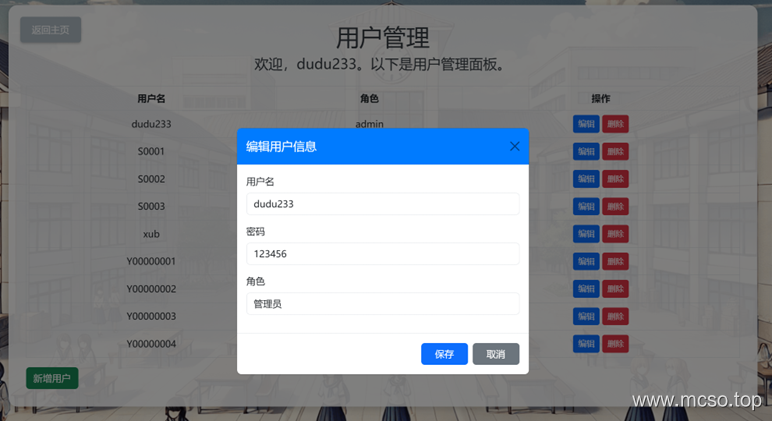
User Administration Panel:

Administrators can edit members

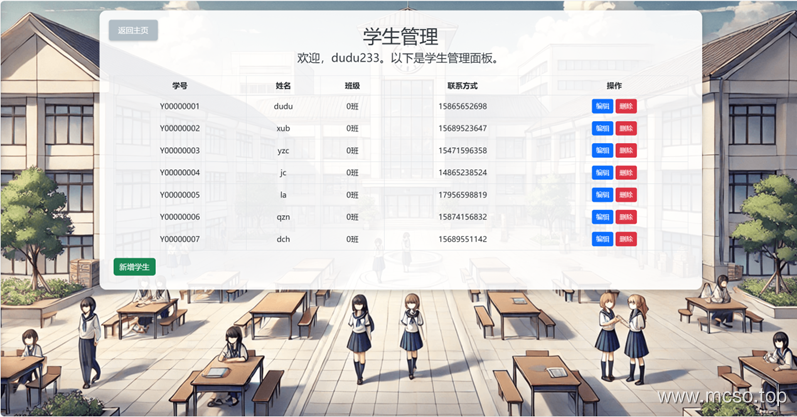
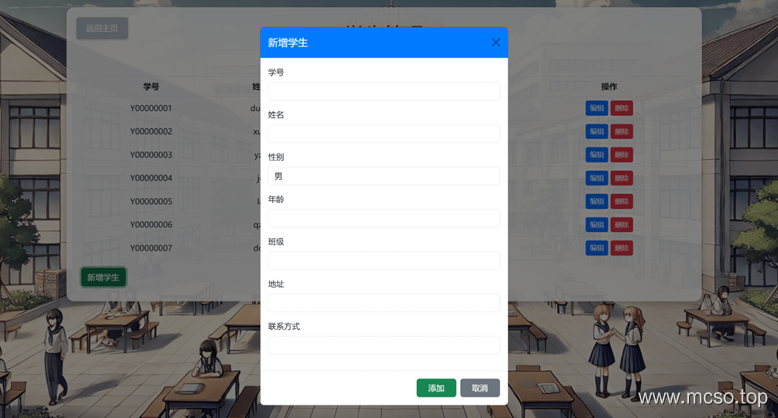
Student Management Panel:

Administrators can also edit students

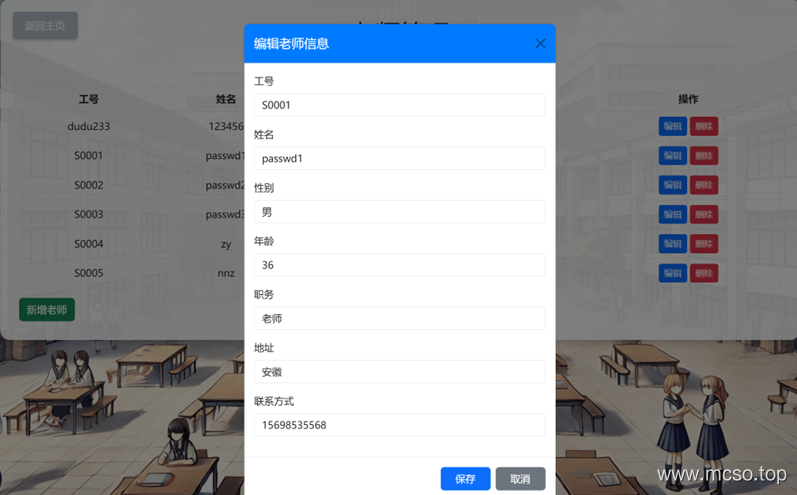
teacher management panel:

Can edit and modify teacher information

Setting interface

There is also a logout function

2. The teacher logged in live:

I'm on the class panel

Student Management Panel

Grade management panel (can modify student grades)

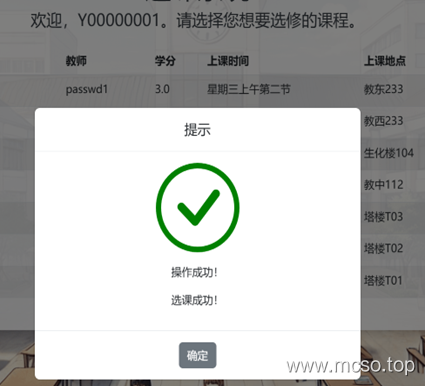
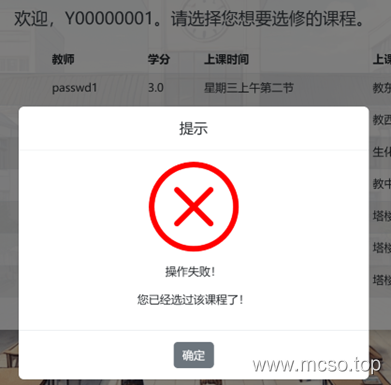
3. Students log in live

Course selection panel (courses can be selected and the same course cannot be repeated)



My Schedule panel (displays the schedule of the current account)

My Grades panel (shows course grades)







